According to Reaction Data, “21% of health professionals reported filing Electronic Health Records were a primary source of stress. 34% stated that this could be alleviated through an improvement of user friendliness.”
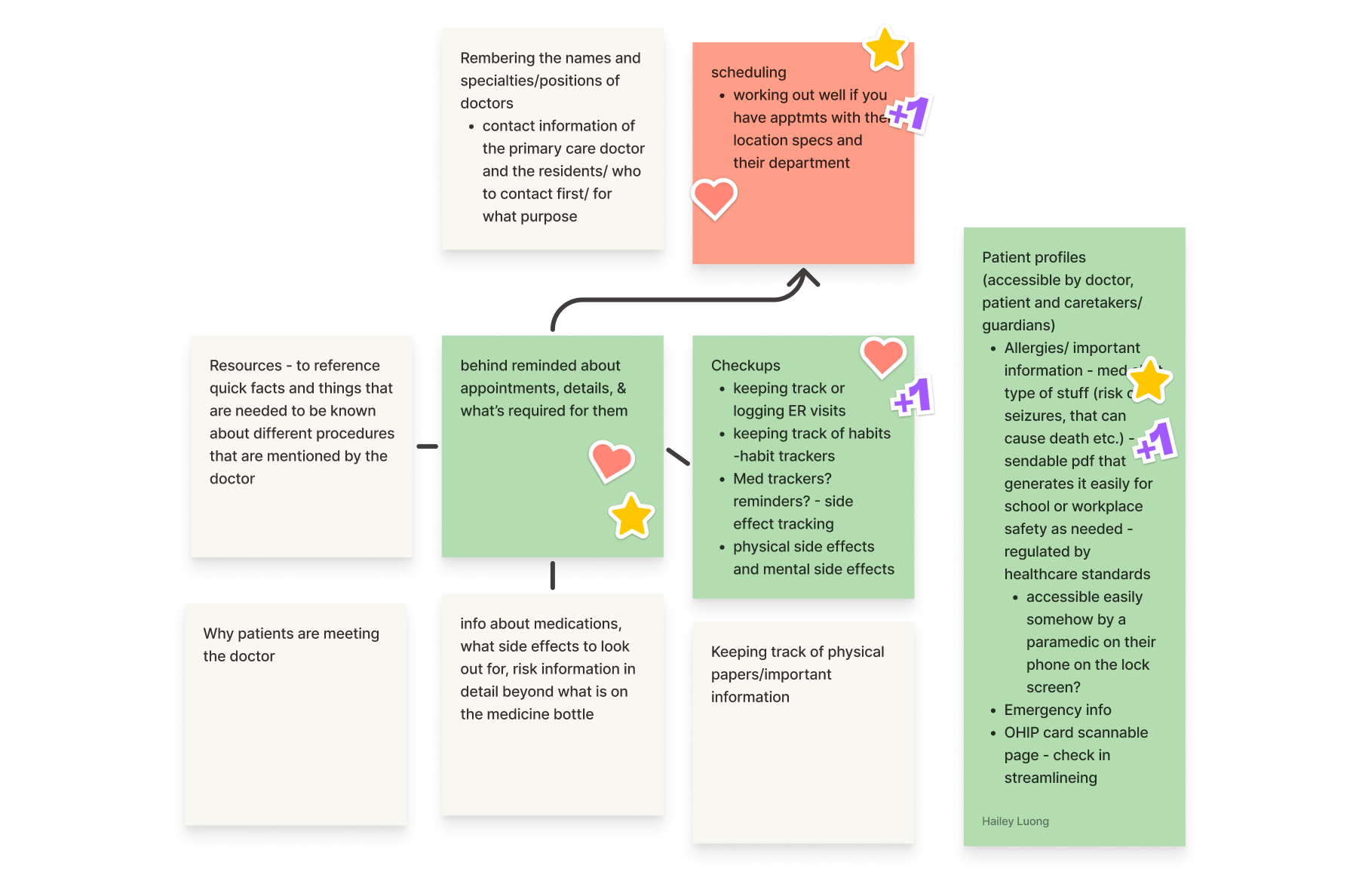
Based on a SybridMed article and our own discussions the group identified 3 main pain points.
Based on a SybridMed article and our own discussions the group identified 3 main pain points.